PRICE料金
RESPONSIVE DESIGNレスポンシブデザイン

「レスポンシブデザイン」 ホームページ制作で良く耳にする言葉です。
そこで本日はかんたんにご説明させて頂きます。
例えばパソコン専用のホームページをスマホで見た場合文字が小さくて見づらくありませんか?
レイアウトが崩れてなんだかわからないとこありませんか?
その場合、通常はスマホ専用ページを制作するのですがホームページを2つ制作すると…。
まずコストがかかります。更にホームページが2つになるということは管理するページも2つに。
画像もパソコン用とスマホ用の2種類用意しなくてはいけないなんてことも!!
それらを解消するのが「レスポンシブデザイン」です。
パソコン、スマホ、タブレット…。端末の画面の大きさによって自動的にホームページが見やすいように最適化されます。
言葉よりも実際の画面を見ていただいた方がわかりやすいかと思います。
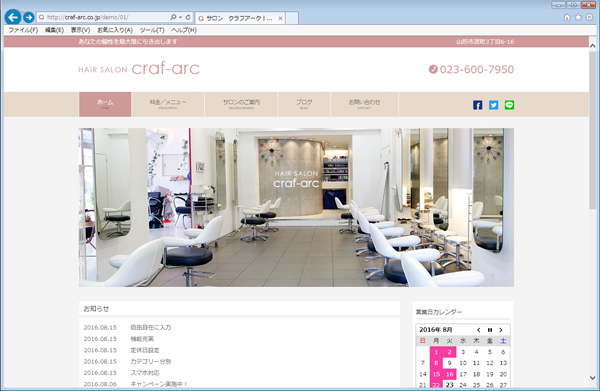
パソコンで普通に見た時です。

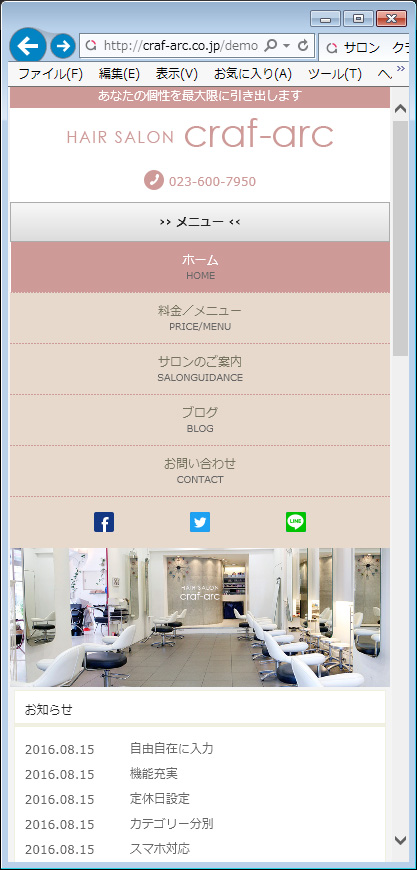
パソコンのブラウザを小さくしてみました。
すると自動的に画面サイズに合わせてレイアウトが最適化されます。

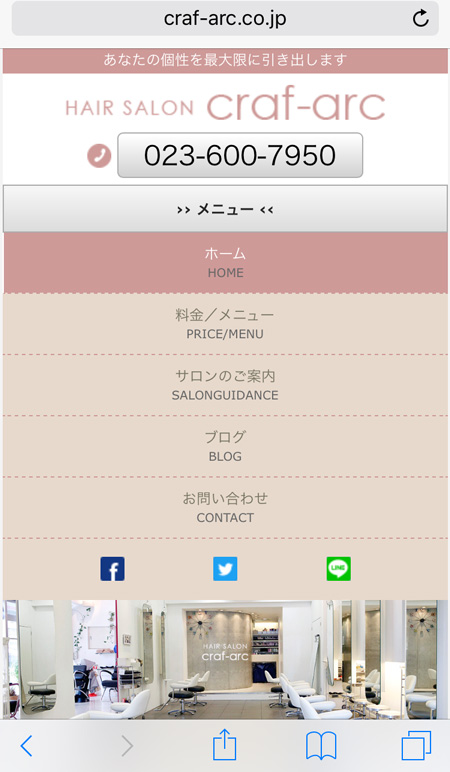
スマホで見た画面です。
電話番号に注目して下さい。
クリックで通話できるように電話番号がボタンになっています。

サンプルページをご用意しましたのでパソコンでご覧になられている方は実際にお試しいただけます。
ブラウザの右上のボタンで画面サイズを変えてみてください。
このように表示画面によって最適化されるホームページを「レスポンシブデザイン」と言います。

